本記事は「ASP.NET MVC(.NET Frameworkベース)」に関する内容です。
現在主流の「ASP.NET Core MVC」とは記述方法等が異なる可能性がある点にご注意ください。
今回はリストに格納したデータをCSVファイルとして書き出して、ブラウザからダウンロードする方法についてまとめます。
色々とやり方はあると思いますが、できるだけシンプルな方法をご紹介します。
環境
- Windows10
- Visual Studio Community 2019
- .NET Framework 4.8
準備
「WebApplication1」というMVCプロジェクトを作成しました。
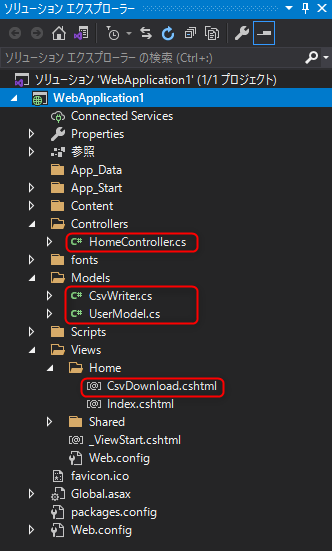
フォルダ構成はこの通りです。赤枠のファイルのみを使用します。

コードと解説
まずリストに格納するデータのModelを作成します。
ユーザーのID・名前・年齢を持つシンプルなModelを用意しました。
namespace WebApplication1.Models
{
public class UserModel
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}次に、CSVファイルを作成するための処理をまとめたCsvWriterクラスを作成します。
CSVのヘッダー(見出し)とボディ(定義情報)をそれぞれ作成して、結合したものを返却しています。
using System.Collections.Generic;
using System.Text;
namespace WebApplication1.Models
{
public class CsvWriter
{
// ヘッダーとボディ(定義情報)を結合してCSVデータ文字列を作成
public static string CreateCsv(List<UserModel> userList)
{
var sb = new StringBuilder();
// ヘッダーの作成
sb.AppendLine(CreateCsvHeader(headerArray));
// ボディの作成
userList.ForEach(a => sb.AppendLine(CreateCsvBody(a)));
return sb.ToString();
}
// CSVヘッダーの配列
private static string[] headerArray = {"Id", "Name", "Age"};
// CSVヘッダー文字列を作成
private static string CreateCsvHeader(string[] headerArray)
{
var sb = new StringBuilder();
foreach (var header in headerArray)
{
sb.Append($@"""{header}"",");
}
// 最後のカンマを削除して返す
return sb.Remove(sb.Length - 1, 1).ToString();
}
// CSV定義情報文字列の作成
private static string CreateCsvBody(UserModel a)
{
var sb = new StringBuilder();
sb.Append(string.Format($@"""{a.Id}"","));
sb.Append(string.Format($@"""{a.Name}"","));
sb.Append(string.Format($@"""{a.Age}"","));
return sb.ToString();
}
}
}次はコントローラーです。まずユーザリストにデータを追加して、そのリストをもとにCSVデータを作成後、ビューに渡します。
Fileメソッドを使う場合はbyteデータを渡す必要があります。
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult CsvDownload(string download)
{
// CSVダウンロードボタンが押された際の処理
if (download == "download")
{
// ユーザーリストを作成
var userList = new List<UserModel>
{
new UserModel { Id = 1, Name = "Mike", Age = 18 },
new UserModel { Id = 2, Name = "Jane", Age = 25 },
new UserModel { Id = 3, Name = "Bob", Age = 20 }
};
// CSV内容の生成
var csvString = CsvWriter.CreateCsv(userList);
var fileName = DateTime.Now.ToString("yyyyMMdd") + "_ユーザーリスト.csv";
// Fileメソッドでダウンロードするために文字列をbyteデータに変換
var csvData = Encoding.UTF8.GetBytes(csvString);
// CSVファイルをダウンロード
return File(csvData, "text/csv", fileName);
}
return View();
}
}
}最後にビューです。ボタンをクリックするとCSVファイルがダウンロードできるようにしました。
情報を取得するだけなので、POSTではなくGETメソッドにしています。
nameをコントローラーのアクションメソッドの引数と一致させることを忘れないようにしましょう。
<h2>CSVダウンロードページ</h2>
@using (Html.BeginForm("CsvDownload", "Home", FormMethod.Get))
{
<button class="btn btn-primary" value="download" name="download" type="submit">CSV出力</button>
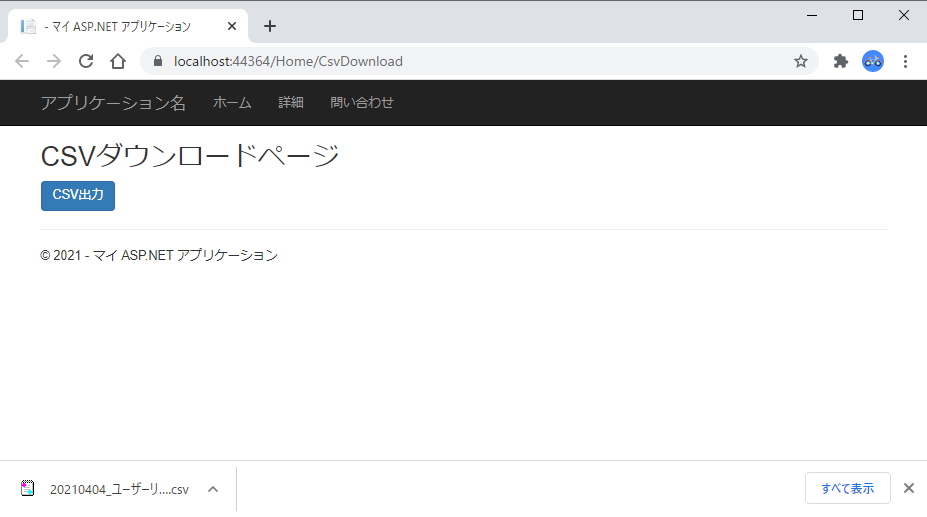
}実行結果
CSV出力ボタンを押すとCSVがダウンロードされます。

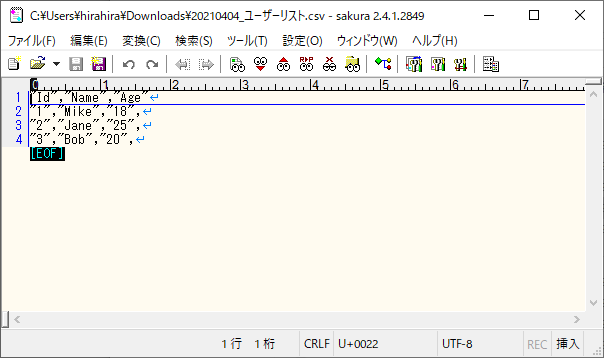
CSVファイルを開くと、リストの内容がカンマ区切りデータになっていることが確認できました。

参考書籍・サイト
下記書籍の『データベースの内容をタブ区切りテキストで出力する p291』を参考にしました。
こちらのサイトも参考にさせていただきました。