Azureポータル上でAzure SQL Databaseを作成し、ASP.NET Coreアプリ(C#)から接続する方法を解説します。
Azure SQL Databaseは2023年から無料で使えるプランが登場しているので、ローカル環境のDBではなくAzure上のDBと接続してみたいという初心者の方にもおすすめです。
前提
- 本記事はBlazor Serverアプリを題材にしていますが、他のASP.NET Core アプリ(MVC, Razor Pages)でも基本的な手順は同じです。
- Azureアカウントが無い場合は事前に作成しておいてください。
環境
- Windows 11
- Visual Studio 2022
- .NET 8
Azure SQL Databaseリソースの作成
まずAzure SQL Databaseのリソースの作成を行います。
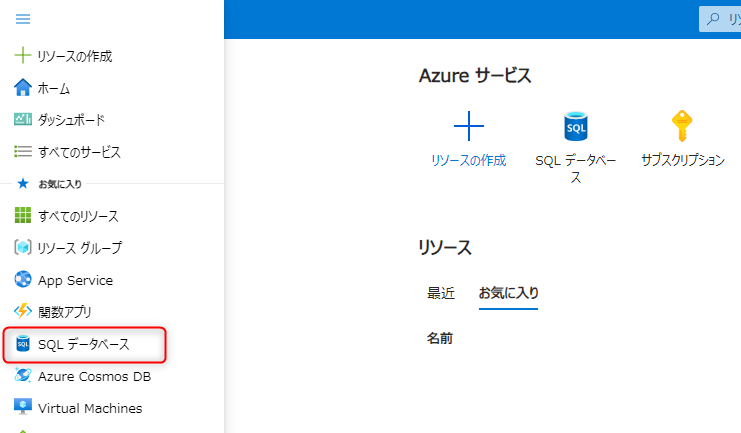
Azureポータルを開き、トップページ左上のメニューから「SQL データベース」をクリックします。

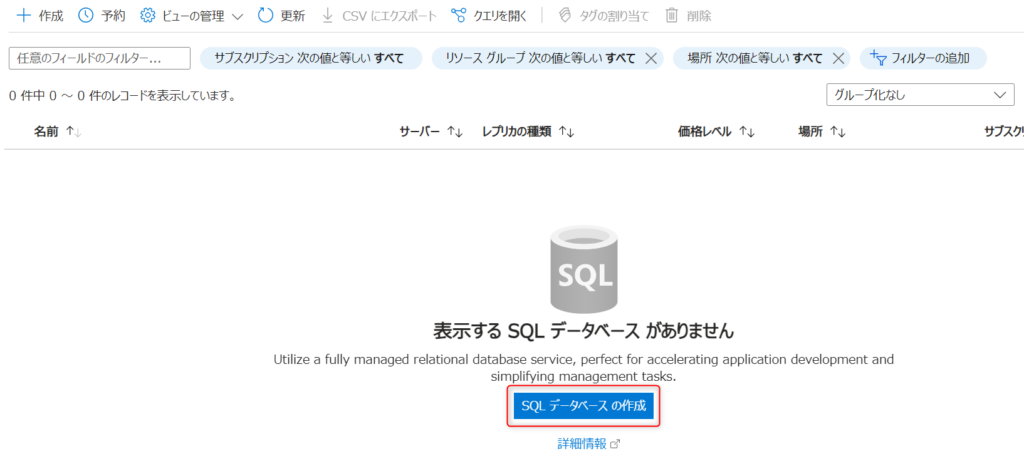
「SQLデータベースの作成」をクリックします。

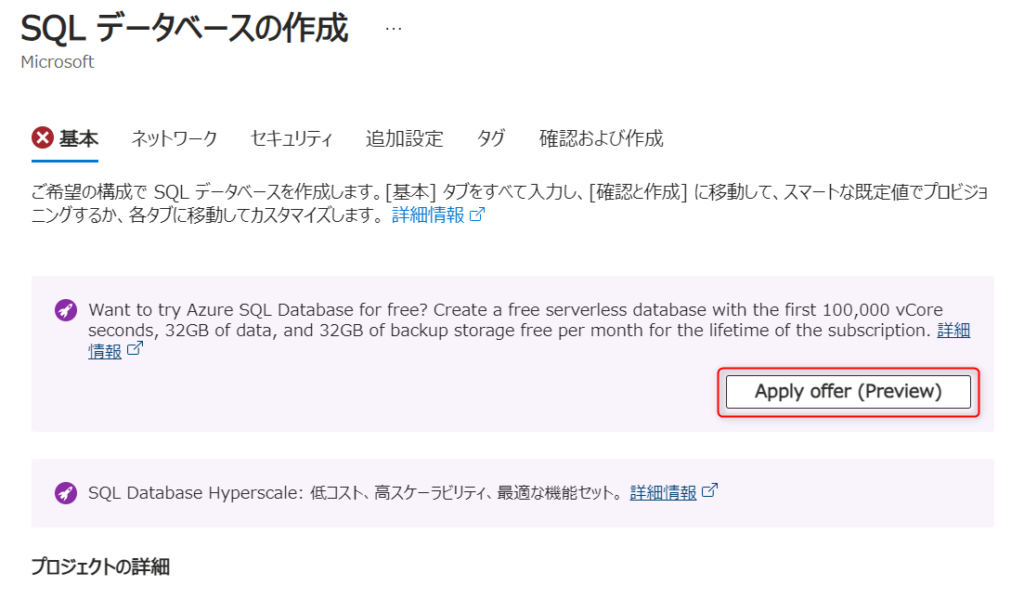
SQLデータベースの作成画面が表示されます。
以下のように「Apply offer (Preview)」というボタンが表示された場合は選択すると、無料バージョンのSQL Databaseを使用することができます。

Azure SQL Databaseの無料プランは現在プレビューとして利用できるようになっており、特定の利用範囲内であれば料金は発生しません。詳しくは下記ドキュメントを参照してください。

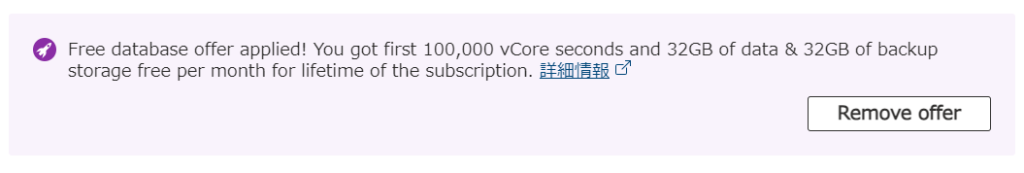
「Remove offer」という表示に変われば無料プランが適用されています。

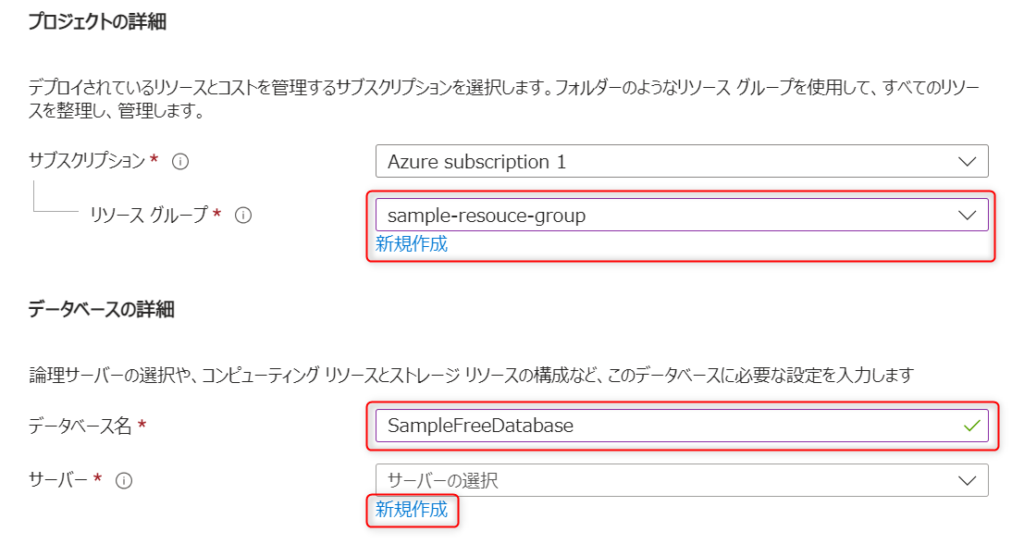
次に基本的な情報を入力していきます。
- リソースグループ:既存のリソースグループがある場合はそれを選択し、ない場合は「新規作成」から新しいリソースグループを作成してください
- データベース名:任意の名前を設定します
- サーバー:「新規作成」をクリックしてください

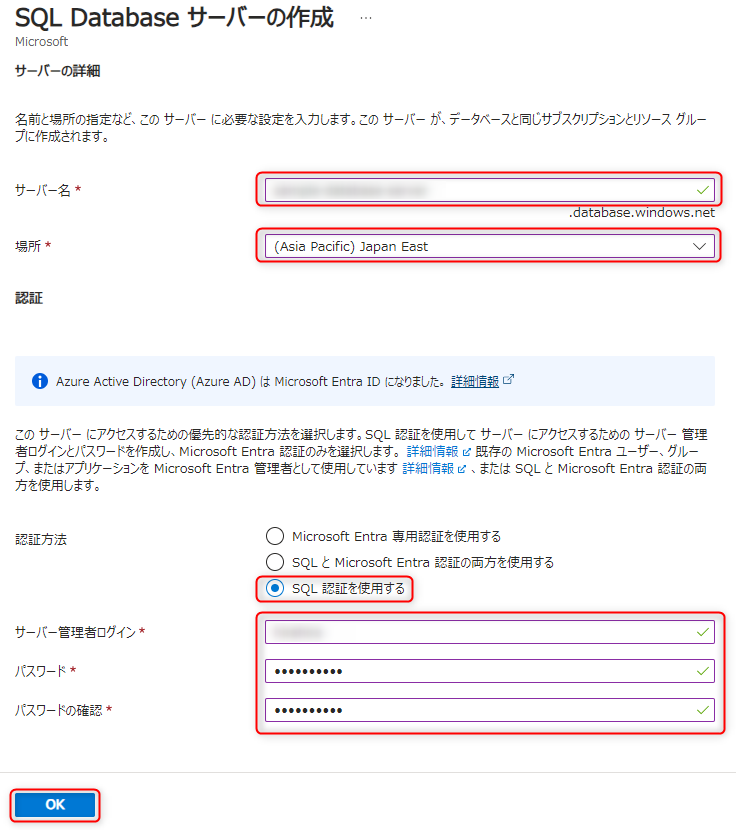
サーバーの作成画面では、以下の情報を入力してください。
- サーバー名:任意の名前を指定します。Azureの全サーバー内で一意である必要があります
- 場所:日本であれば「Japan East」か「Japan West」を選択します
- 認証方法:「SQL認証を使用する」(ログインIDとパスワードでのログイン)を選択します
- サーバー管理者ログイン・パスワード:管理者用のユーザー名とパスワードを設定します。後ほど使用するので忘れないように注意してください

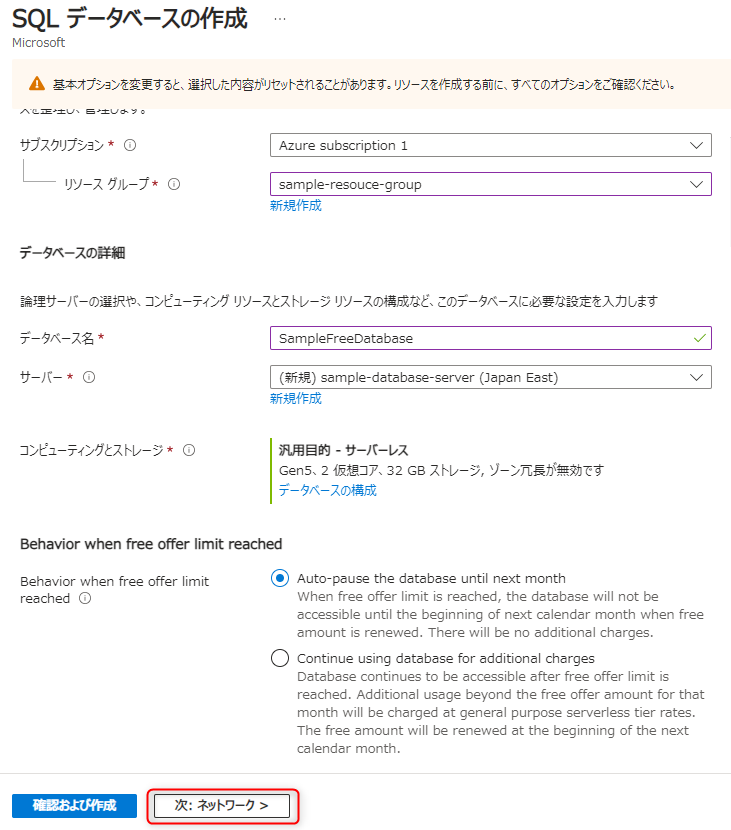
基本情報の入力画面に戻ったら、「次: ネットワーク >」をクリックします。

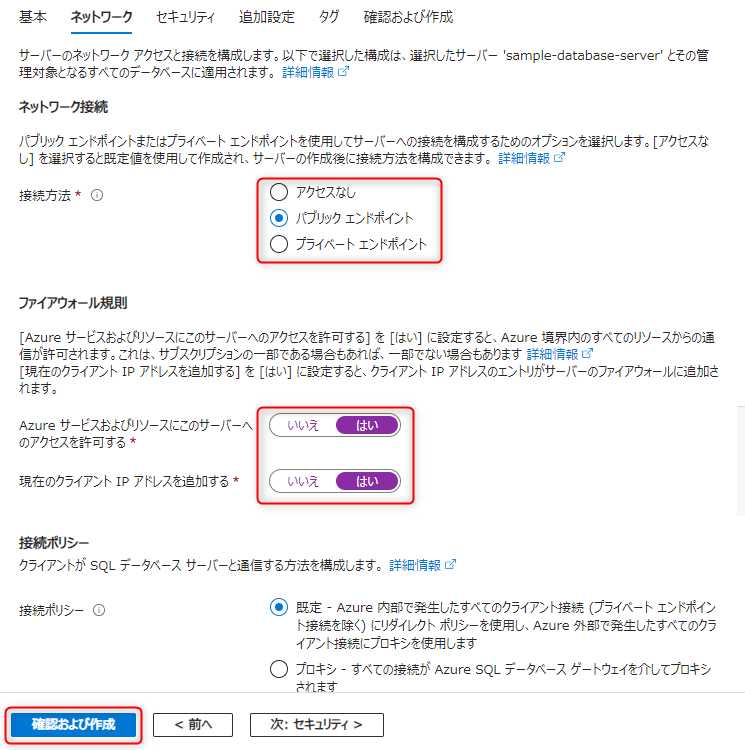
ネットワーク画面では、下記の内容を設定してください。いずれもローカル環境からアクセスする際に必要になる内容です。
- 接続方法
- パブリック エンドポイント
- ファイアウォール規則
- 「Azure サービスおよびリソースにこのサーバーへのアクセスを許可する」→「はい」
- 「現在のクライアントIPアドレスを追加する」→「はい」

確認および作成画面で設定した内容を確認し、問題なければ「作成」をクリックします。

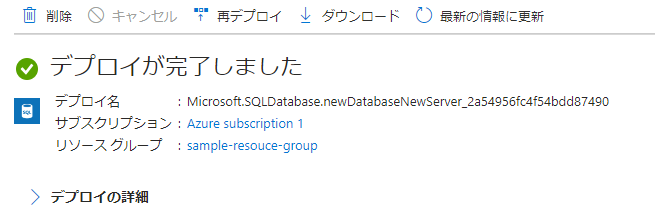
作成完了までは数分かかります。以下のように表示されればリソースの作成は完了です。

CRUD機能を持つASP.NET Core(Blazor)アプリの作成
次に、CRUD機能を持ったアプリを作成していきます。
もし既にローカル環境のDBと接続済みのアプリがある場合は、この章は不要なのでスキップしてください。
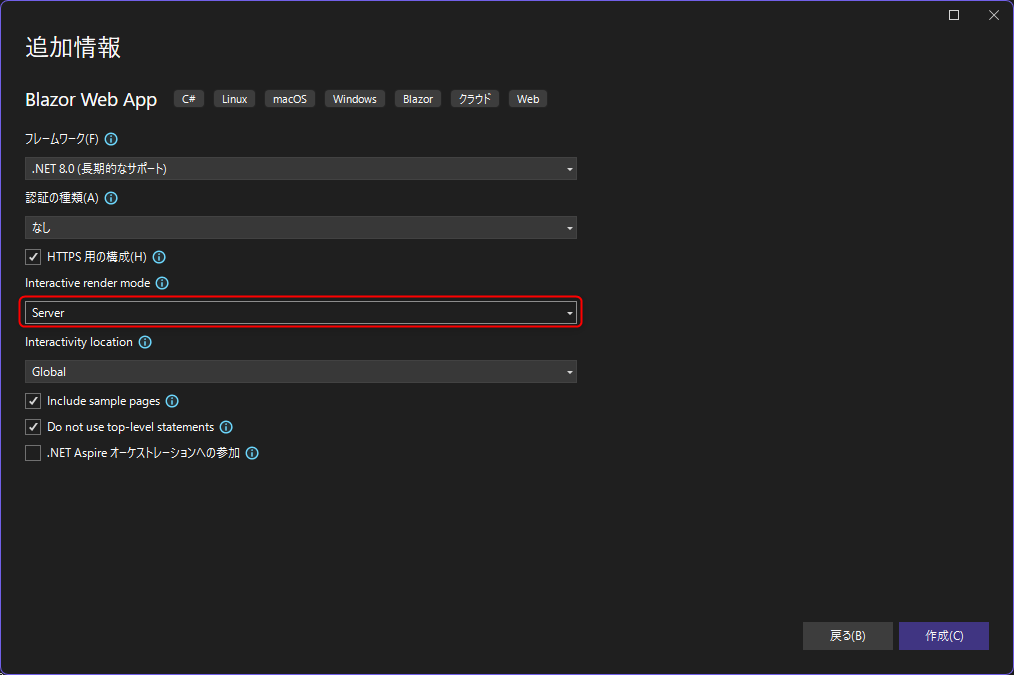
Blazor Web App (Blazor Server) の例で説明しますが、MVCやRazor Pagesでも基本的な流れは同じです。

まずテーブルの元となるモデルクラスを作成します。
今回のサンプルファイルでは書籍を管理するCRUDアプリを作成するので、書籍の情報を持つモデルクラスを用意します。
プロジェクト名を右クリック→「追加」→「クラス」でBook.csというクラスを追加し、下記のコードを入力してください。

public class Book
{
public int Id { get; set; }
public string Title { get; set; } = string.Empty;
public string Author { get; set; } = string.Empty;
public string Publisher { get; set; } = string.Empty;
public int PublishedYear { get; set; }
}追加したモデルクラスを元に、データベースへの接続やCRUDに必要なファイルをスキャフォールディングによって自動生成します。
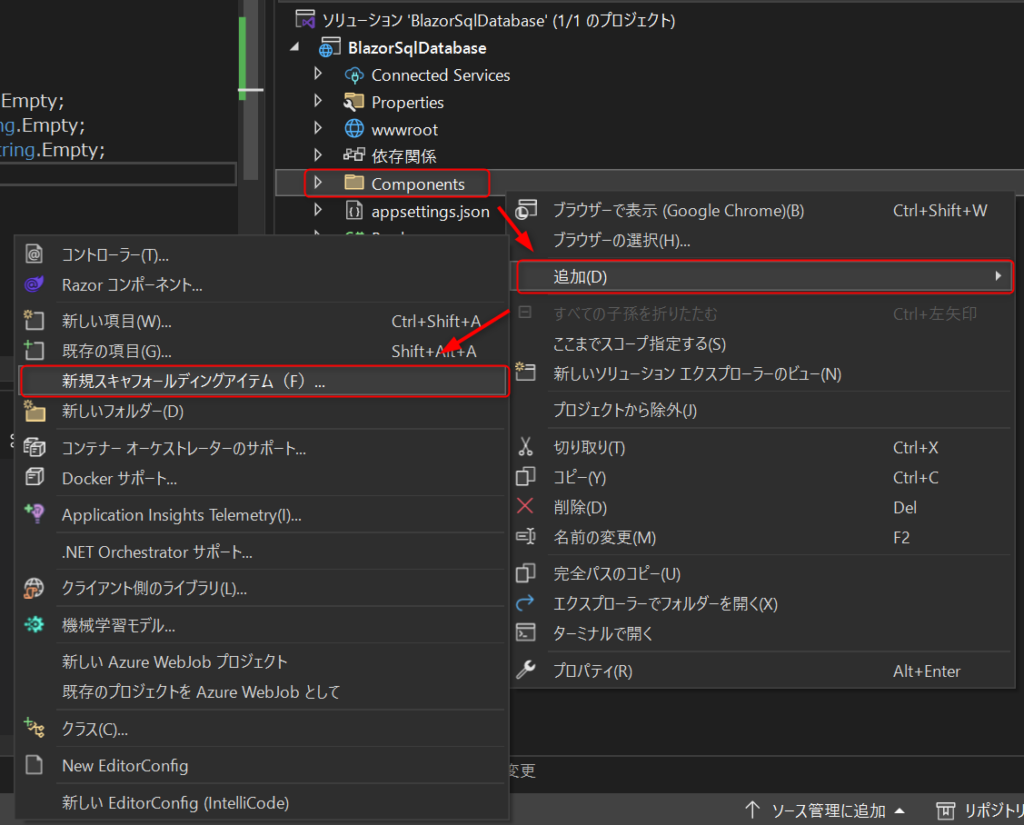
Componentsフォルダ※を右クリックして、「追加」→「新規スキャフォールディングアイテム」の順で選択してください。
※MVCの場合はControllersフォルダ、Razor Pagesの場合はPagesフォルダを右クリック

Visual Studio 2022のバージョンが古いとスキャフォールディングに対応していないことがあるので、その場合はバージョンを最新に上げてから実行してください。
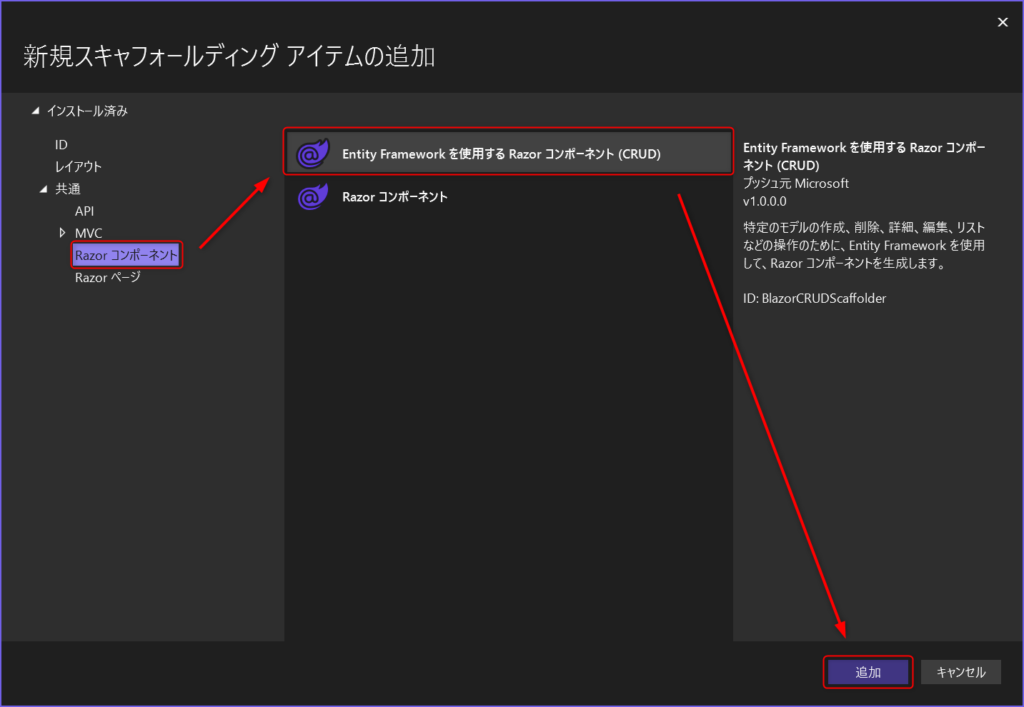
左メニューの「Razor コンポーネント」から「Entity Framework を使用する Razorコンポーネント (CRUD)」を選択し、「追加」をクリックします。
※MVCの場合は「MVC」→「Entity Framework を使用したビューがある MVC コントローラー」を、Razor Pagesの場合は「Razor ページ」→「Entity Framework を使用する Razor ページ (CRUD)」を選択

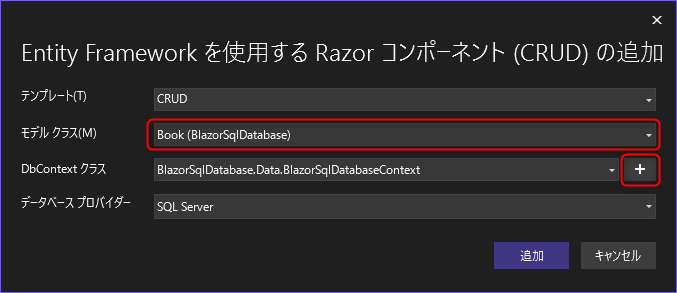
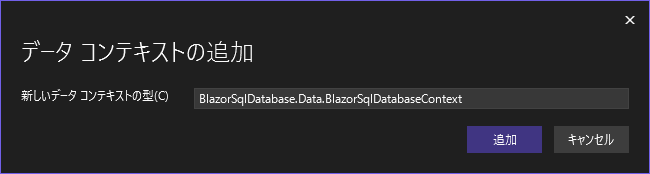
モデルクラスは先ほど作成したBookクラスを指定し、DbContextクラスは「+」ボタン→「追加」で新規作成します。
最後に「追加」をクリックすると、スキャフォールディングが開始されます。


スキャフォールディングが完了すると、DbContextクラスやCRUDに対応したページが自動で追加されます。
また、データベースへの接続に必要な設定がappsettings.jsonや、Program.csに追加されます。
ASP.NET CoreアプリからAzure SQL Databaseに接続
接続準備として、既存の接続情報を削除します。
上記の手順で作成した場合は、appsettings.jsonにlocal DBへの接続文字列が記載されているので削除(またはコメントアウト)しておいてください。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
//"ConnectionStrings": {
// "BlazorSqlDatabaseContext": "Server=(localdb)\\mssqllocaldb;Database=BlazorSqlDatabaseContext-9690b0a5-f1f1-4bc2-a372-65cc769de0ed;Trusted_Connection=True;MultipleActiveResultSets=true"
//}
}次にAzure SQL Databaseに接続するための設定を行います。
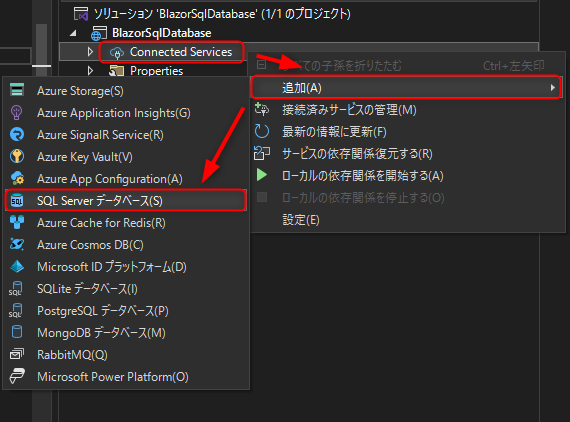
ソリューションエクスプローラーのプロジェクト名のすぐ下にある「Connected Services」を右クリックし、「追加」→「SQL Server データベース」の順に選択してください。

もしVisual StudioからAzureアカウントにログインしていない場合は、右上のアイコンをクリックしてログインしてください。
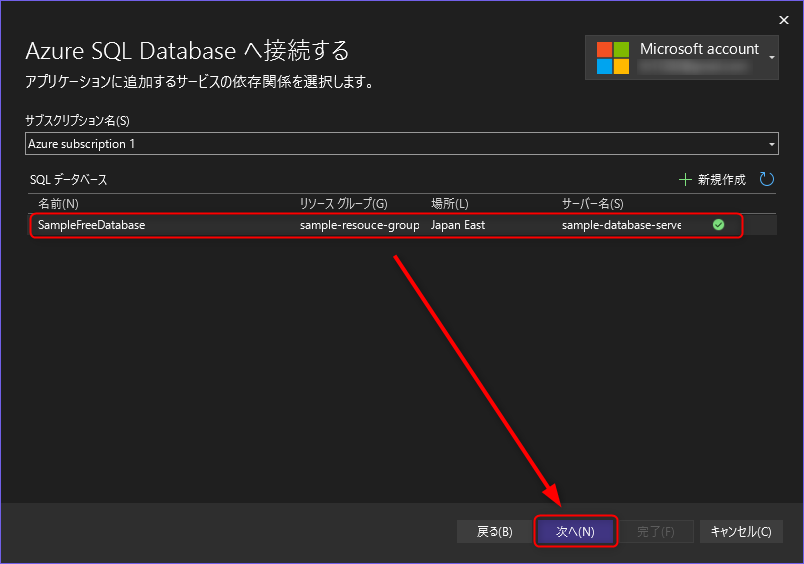
ログインするとサブスクリプションとAzure SQL Databaseのリソースが表示されるので、先ほど作成したリソースを選択して「次へ」をクリックします。

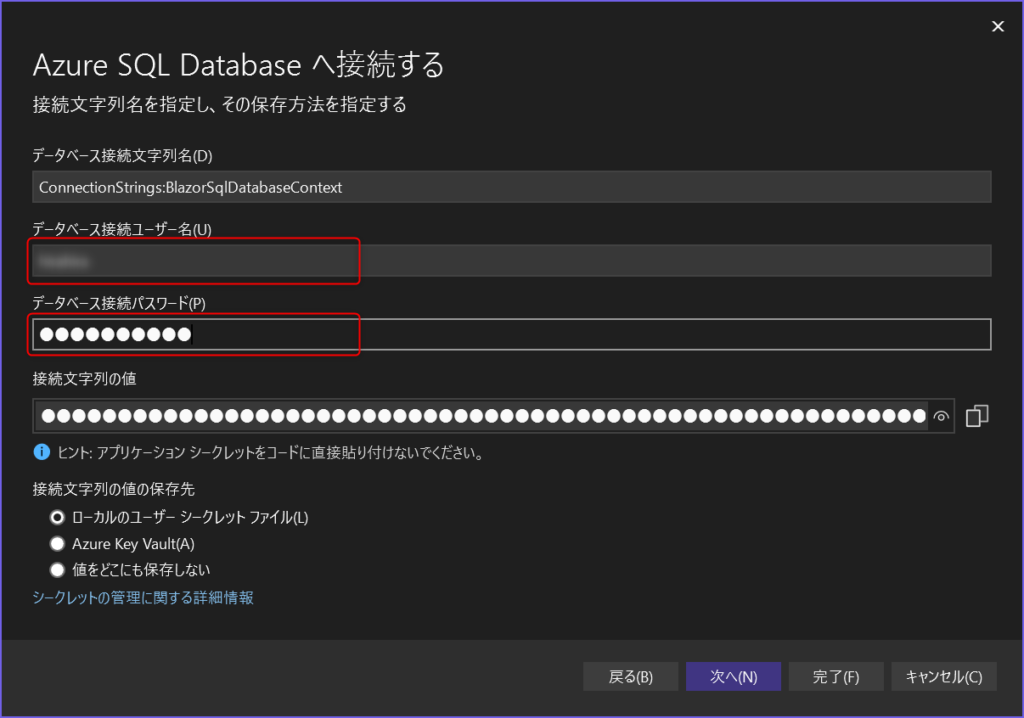
Azure SQL Databaseへの接続情報を入力する画面が表示されるので、SQL Database作成時に設定したユーザー名とパスワードを入力してください。

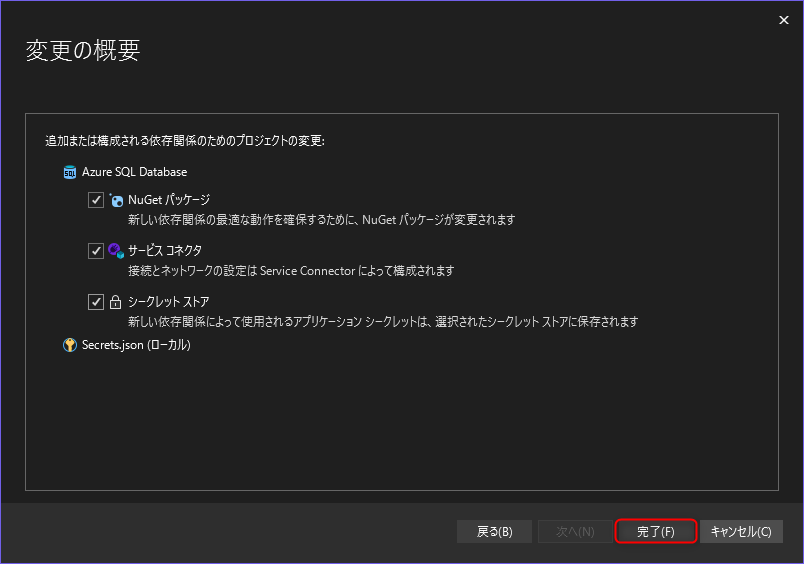
変更の概要に関してはデフォルトのままで構いません。「完了」をクリックします。

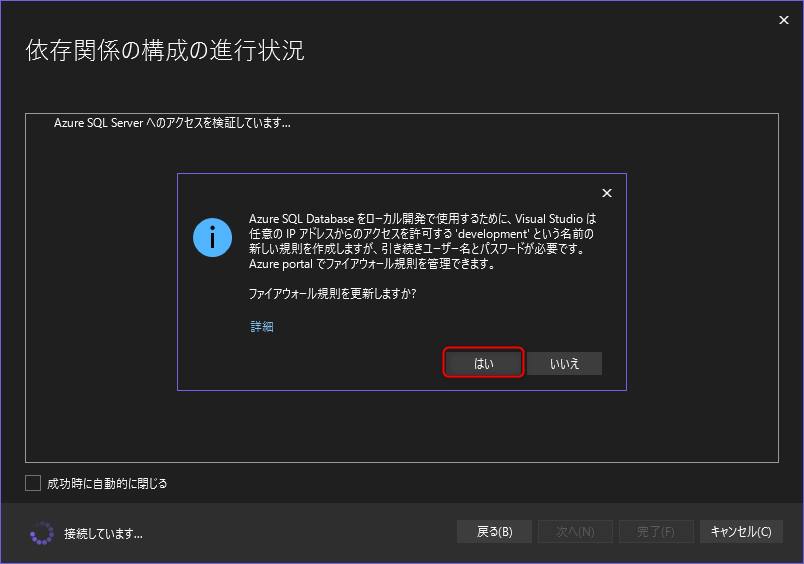
ローカル環境からAzure SQL Databaseに接続するためには、ローカル環境からのアクセスを許可するファイアウォール規則を追加する必要があるので、「はい」をクリックしてください。

ここで追加されるファイアウォール規則は全アクセスを許可するものでセキュリティ的に望ましくないので、今後ローカル環境からアクセスする必要が無くなった場合は、Azureポータルから今回作成された規則は削除することをおすすめします。
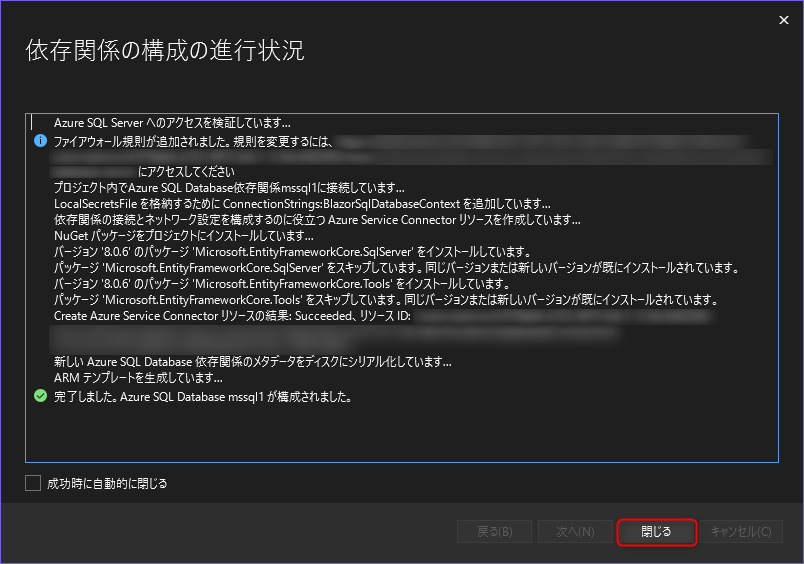
「完了しました」と表示されたら、ダイアログを閉じてください。

これでアプリからAzure SQL Databaseに接続できるようになったので、マイグレーションを行ってAzure SQL Databaseにテーブルを作成します。
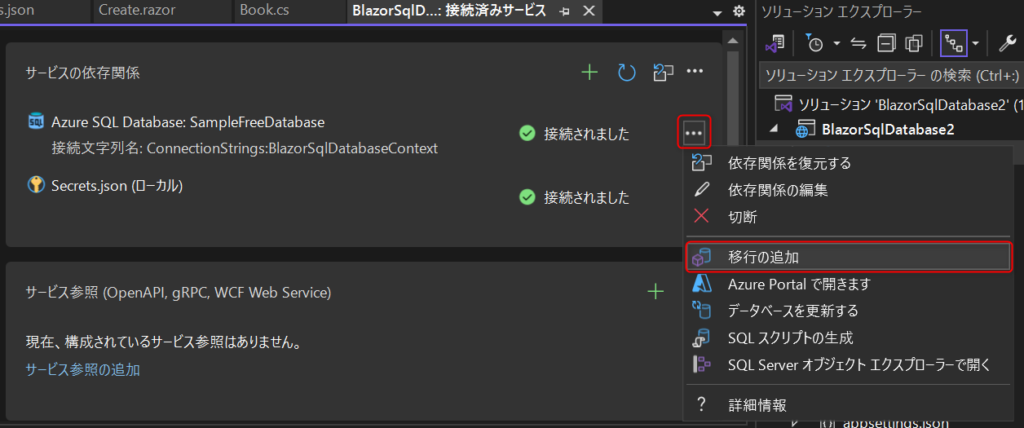
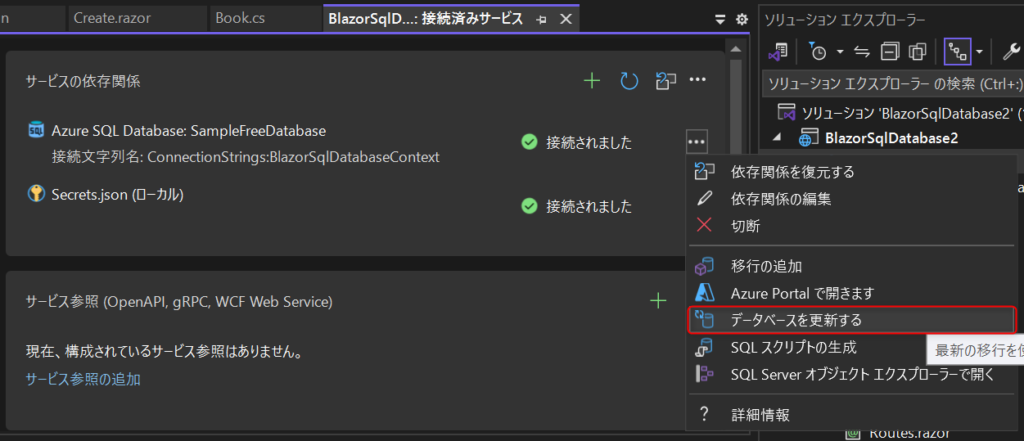
接続済みサービス画面のAzure SQL Databaseの右端にある「…」から「移行の追加」をクリックしてください。

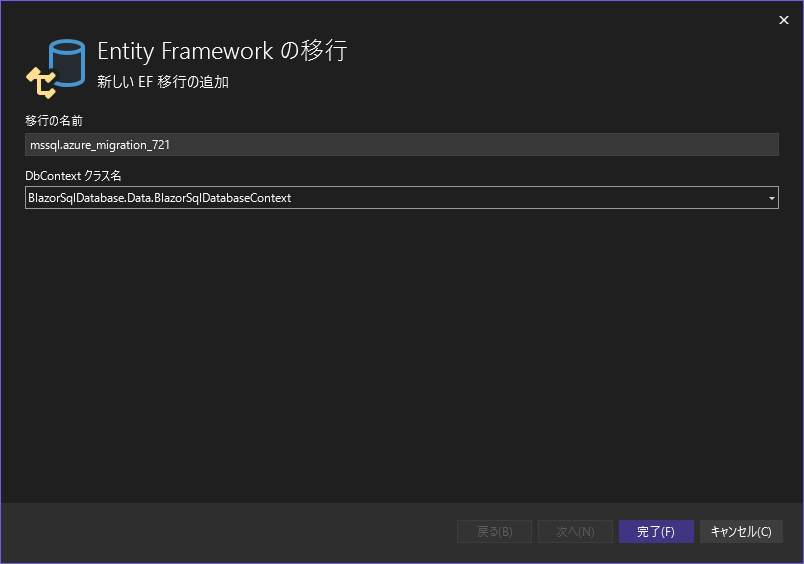
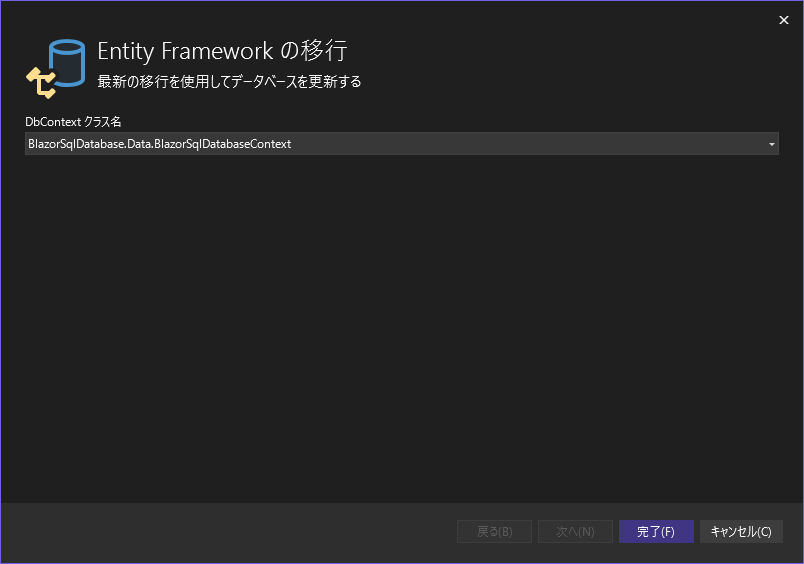
自動でDbContextクラスがセットされたら、「完了」をクリックします。
もしDbContextクラスが見つからないというエラーが出た場合は、ビルドしてから再度「移行の追加」を試してみてください。

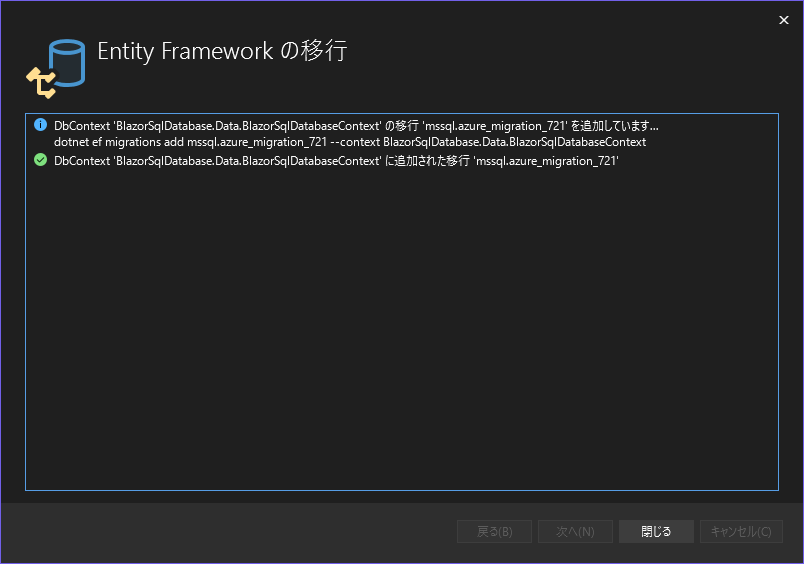
マイグレーションファイルの生成が完了したらダイアログを閉じてください。

作成されたマイグレーションファイルをもとにAzure SQL Databaseの更新を行います。
再度接続済みサービス画面の「…」をクリックし、「データベースを更新する」を選択してください。

「完了」をクリックするとデータベースの更新が始まります。

データベースの更新が成功したら、アプリからAzure SQL Databaseへの接続設定は完了です。
動作確認
アプリをデバッグして、データベースに正しく接続できているかを確認してみます。
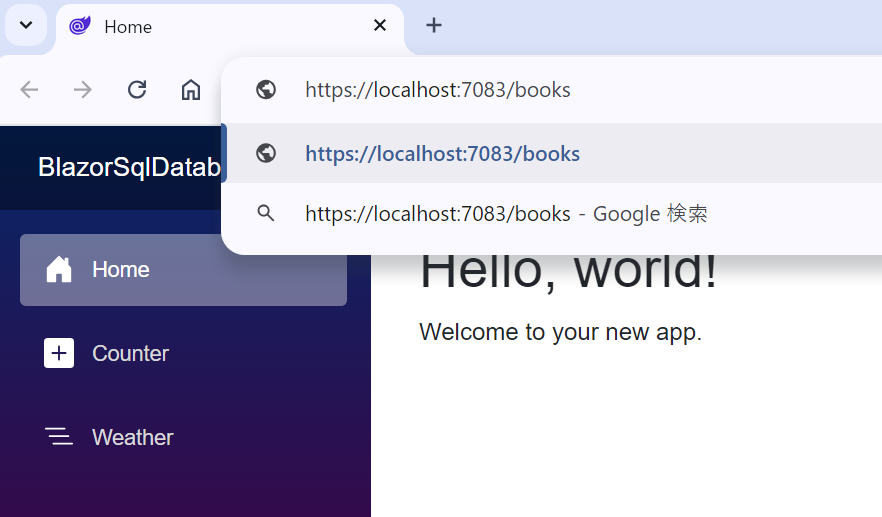
アプリが起動したら、URL欄に/booksを直接指定します。

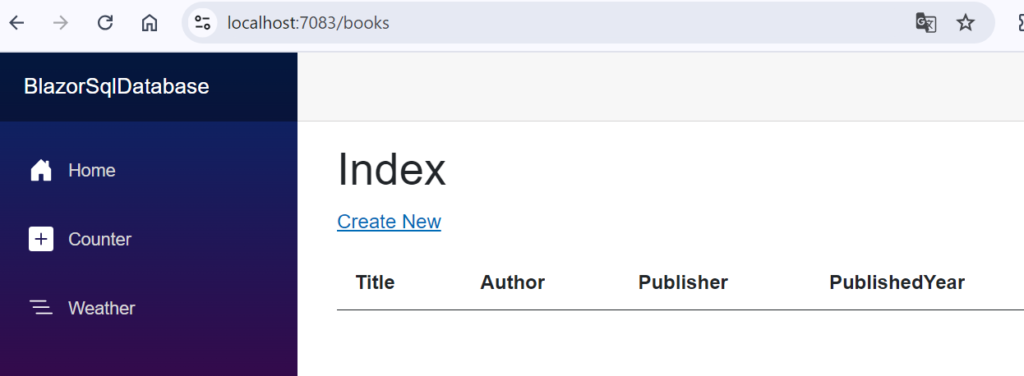
空のIndexページが表示されるので、Create Newをクリックします。

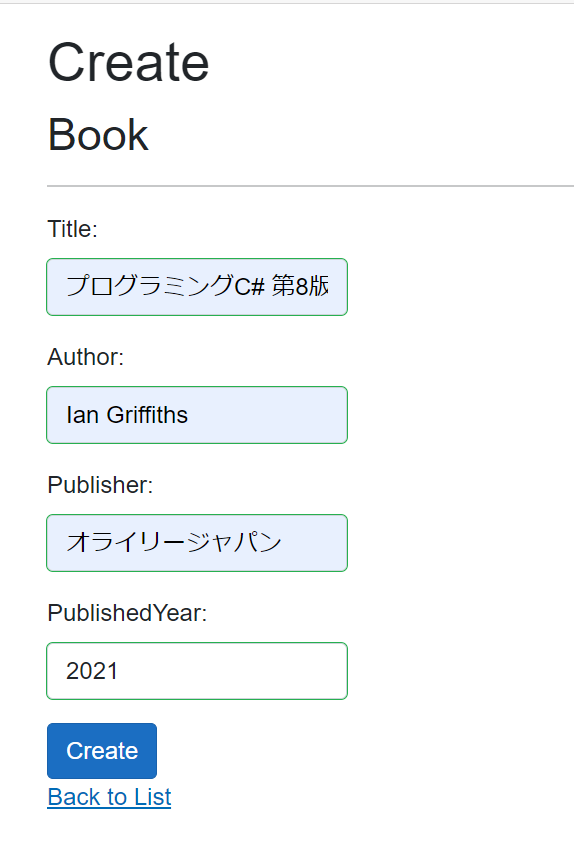
Create画面で適当な情報を入力して、「Create」をクリックします。

Indexにリダイレクトされ、登録した情報が表示されます。
無事にAzure SQL Databaseに接続できていることが確認できました。

他のCRUD操作も試してみてください。
(参考)作成したリソースについて
無料版でないAzure SQL Databaseを作成した場合は時間単位で課金されるので、学習用途などの場合は使用後にリソースを削除することをお勧めします。
参考記事・書籍
今回作成したアプリ自体はローカル環境で動作するものでしたが、アプリ本体もAzure上で動かしてインターネット上に公開したいという場合は以下の記事を参照してください。
今回扱ったBlazorをより深く知りたい方は以下の書籍がおすすめです。日本マイクロソフト社員によるわかりやすい解説で、実践で使える開発手法を効率よく学べます。