ASP.NET Core MVCの部分ビューを使って、処理中を示すスピナーを表示する方法を紹介します。
※ASP.NET MVCとAjax.BeginFormで処理中にスピナーを表示する方法については以下の記事で解説しています。(ASP.NET Core MVCではAjax.BeginFormが使えないので注意)
環境
- Visual Studio 2022
- .NET 8
コードの説明
説明のために簡単なサンプルアプリを作成しました。
コントローラーとモデル
using Microsoft.AspNetCore.Mvc;
using System.ComponentModel.DataAnnotations;
namespace PartialViewSample.Controllers
{
public class HomeController : Controller
{
public async Task<IActionResult> Index(string searchString)
{
// ユーザーのリストを作成(本来であればDB等からデータを取得する)
var userList = new List<UserModel>
{
new() { Name = "山田 太郎", Age = 30 },
new() { Name = "田中 次郎", Age = 20 },
new() { Name = "山田 花子", Age = 10 },
};
// 検索文字列が指定されている場合は条件に一致するユーザーのみを取得する
if (!string.IsNullOrEmpty(searchString))
{
// 名前に検索文字列を含むユーザーを取得
userList = userList.Where(x => x.Name.Contains(searchString)).ToList();
// 確認のためわざと3秒間停止させる
await Task.Delay(3000);
}
return View(userList);
}
}
public class UserModel
{
[Display(Name = "名前")]
public string Name { get; set; } = string.Empty;
[Display(Name = "年齢")]
public int Age { get; set; }
}
}ユーザーリストを生成して、ビューに渡すというシンプルな作りになっています。
処理中にスピナーが表示されることを確認するため、検索文字列が指定された場合はあえて3秒間停止する処理を追加しています。
ビュー
@model IEnumerable<PartialViewSample.Controllers.UserModel>
<h1>ユーザーリスト</h1>
@*検索エリア*@
<form asp-action="Index">
<div class="form-group">
<input type="text" name="searchString" />
<input type="submit" value="検索" class="btn btn-primary" onclick="displaySpinner()" />
<partial name="/Views/Partial/_LoadingPartial.cshtml" />
</div>
</form>
@*データ表示エリア*@
@{
if (Model?.Count() > 0)
{
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
</tr>
}
</tbody>
</table>
}
else
{
<p>データがありません。</p>
}
}検索結果を表示するためのビューです。
検索ボタンをクリックすると、JavaScriptのonclickイベントによって部分ビュー内のスピナーが表示され、処理終了後にコントローラーから結果が返ってくるとスピナーが非表示になります。
今回は検索ボタンの横にスピナーを表示させたいので、ボタンのすぐ下に部分ビューを呼び出す記述を記載しています。
JavaScript
function displaySpinner() {
document.querySelector("#loading").style.display = "inline-block";
}検索ボタンクリック時にスピナーを表示する処理です。
デフォルトで用意されているsite.jsに記載しています。
部分ビュー
@*スピナーの表示設定*@
<span class="spinner-border" style="display: none; vertical-align: middle; margin-left: 10px" role="status" id="loading"></span>
<span class="visually-hidden">Loading...</span>スピナーを表示するための部分ビューで、名前は_LoadingPartialとしました。
Bootstrapを使ってスピナーを表示します。
※BootstrapはASP.NET Core MVC プロジェクト作成時にデフォルトで用意されています。
様々なカスタマイズが可能なので、興味のある方は以下を参照してください。

実行結果
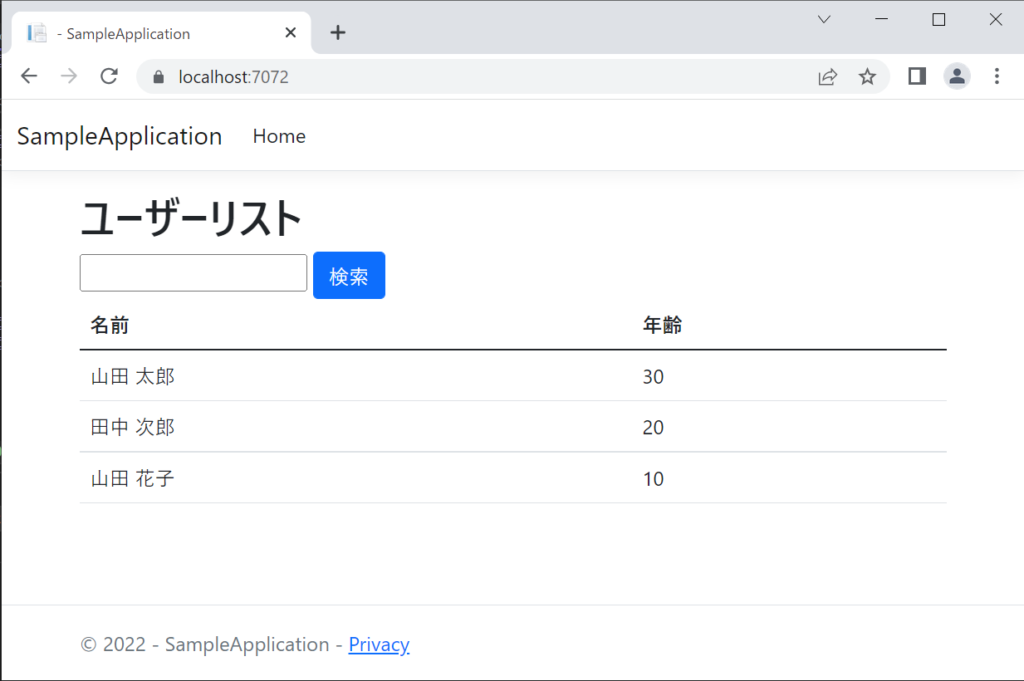
初期表示画面です。全てのユーザーが表示されます。

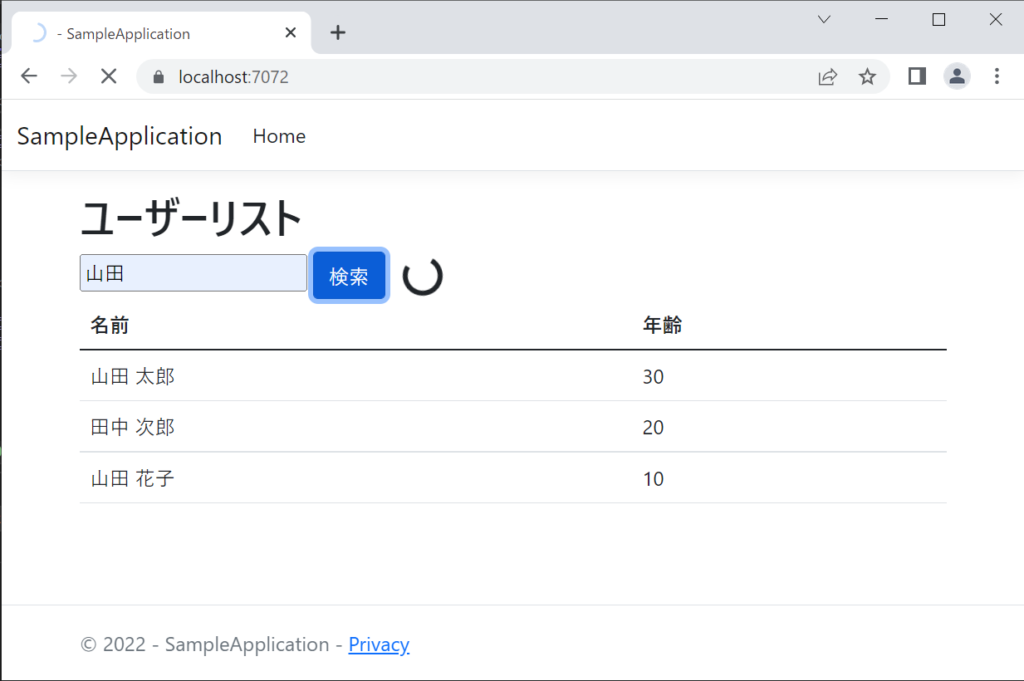
テキストボックスに検索文字列を入力し、検索ボタンをクリックするとスピナーが表示されます。

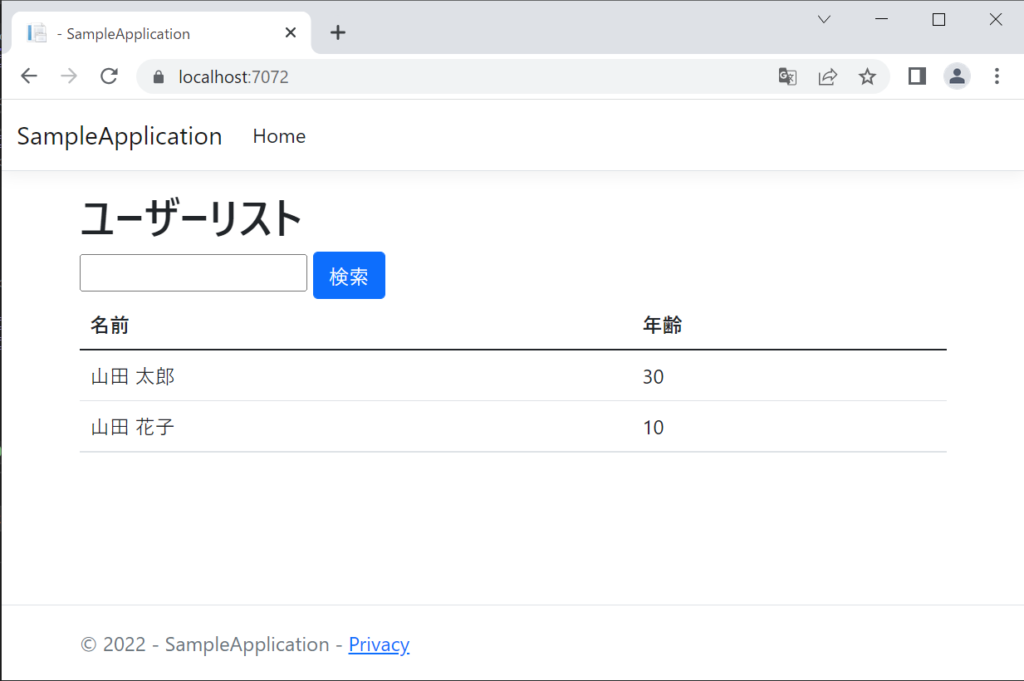
3秒後にスピナーが消え、検索結果が表示されます。

以上、部分ビューを使うことで簡単にスピナーを表示することができました。
スピナーの表示位置などはお好みでカスタマイズしてみてください。


