DB接続ありのBlazorアプリを、Azure App ServiceにVisual Studio上で手動でデプロイする方法を解説します。
お手軽にデプロイできるので、とりあえず作成したBlazorアプリをネット上に公開してみたいという初心者の方にもおすすめです。
前提
- Azureアカウントが無い場合は事前に作成しておいてください。
- DBにはAzure SQL Databaseを使用しています。Azure SQL Databaseの作成方法や接続方法については下記記事で詳しく解説しています。
【初心者向け】ASP.NET CoreアプリをAzure SQL Databaseに接続する
環境
- Windows 11
- Visual Studio 2022
- .NET 8
デプロイ手順
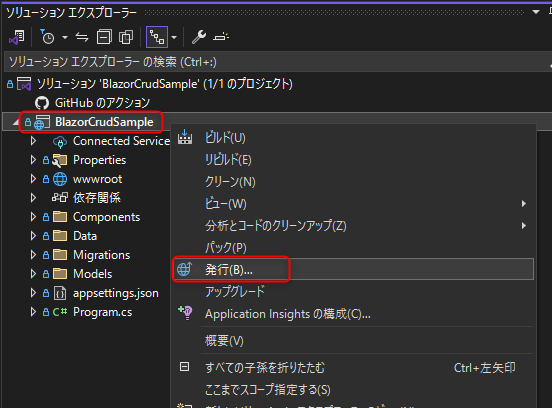
Visual Studioでデプロイするアプリのソリューションを開いたら、ソリューションエクスプローラーからプロジェクト名を右クリックし、メニューから「発行」をクリックします。

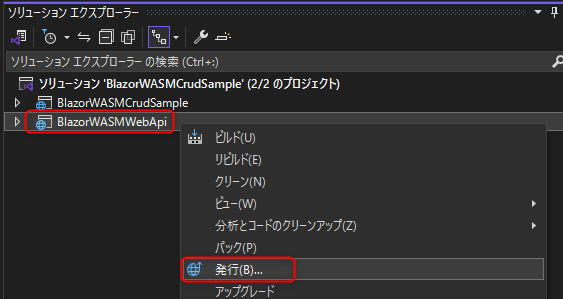
※Blazor Web Assemblyアプリの場合はサーバー側プロジェクトの「発行」を選択してください

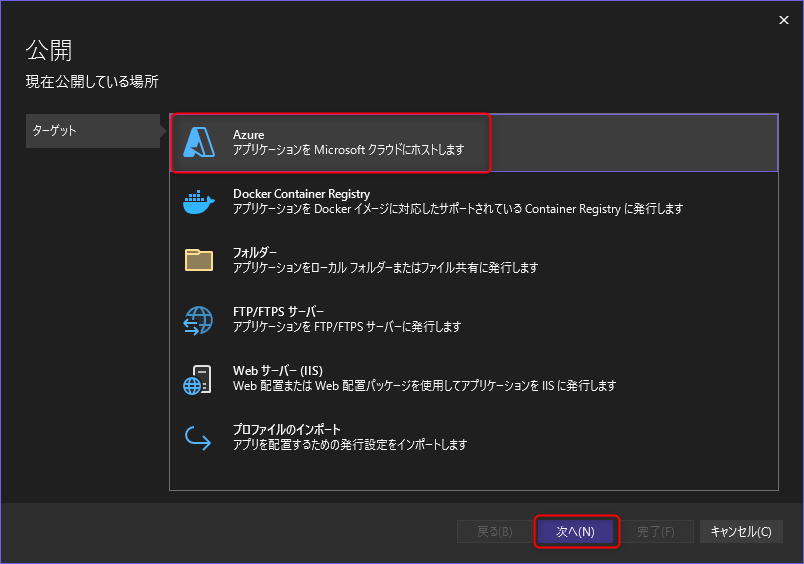
自動で公開ダイアログが開くので、「Azure」を選択します。

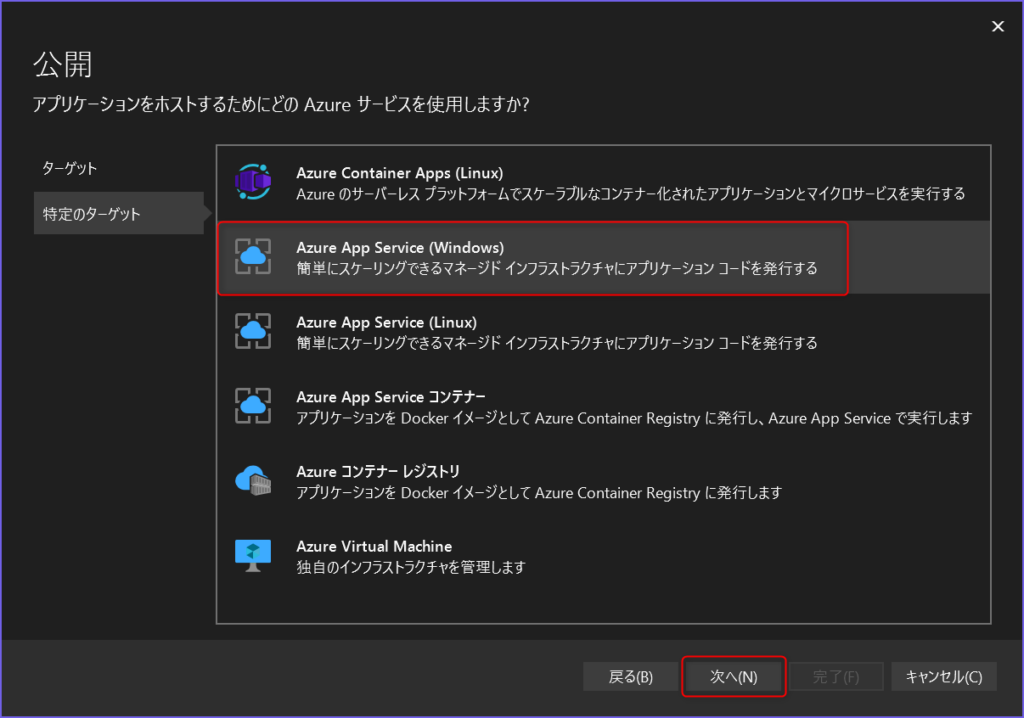
「Azure App Service (Windows)」を選択します。

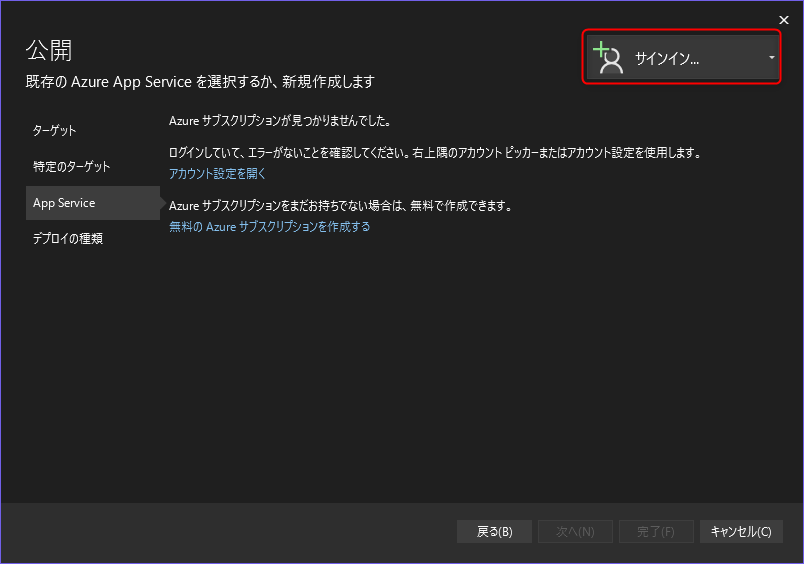
どのApp Serviceにデプロイするかを選択する画面が表示されます。
もし「Azureサブスクリプションが見つかりませんでした」と表示された場合は、右上のサインインボタンからAzure アカウントでログインしてください。

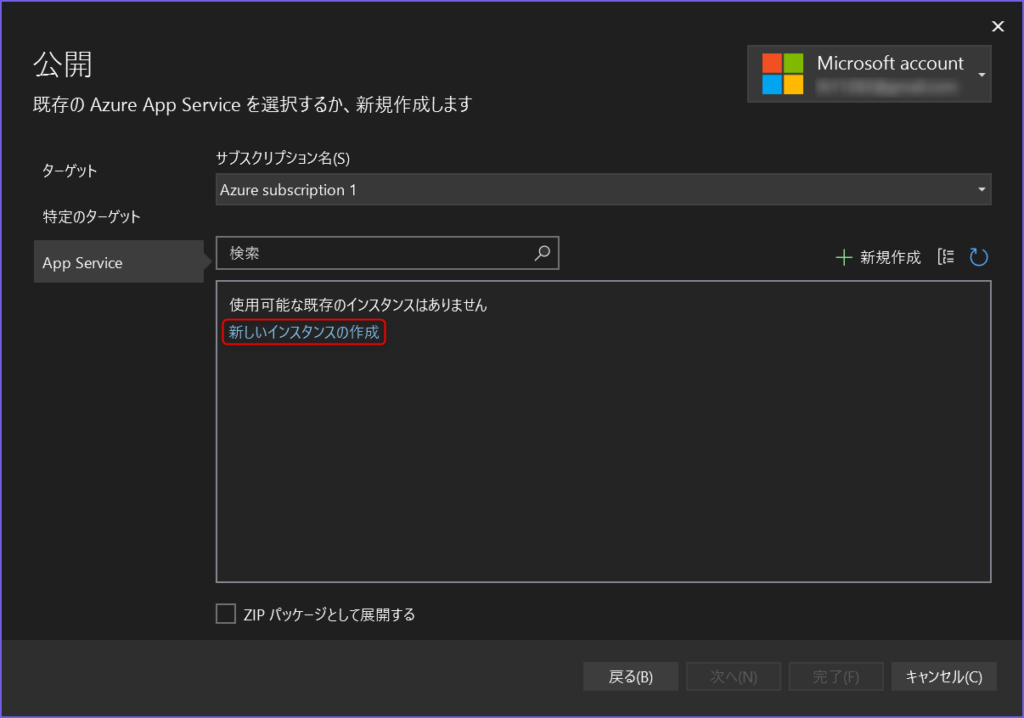
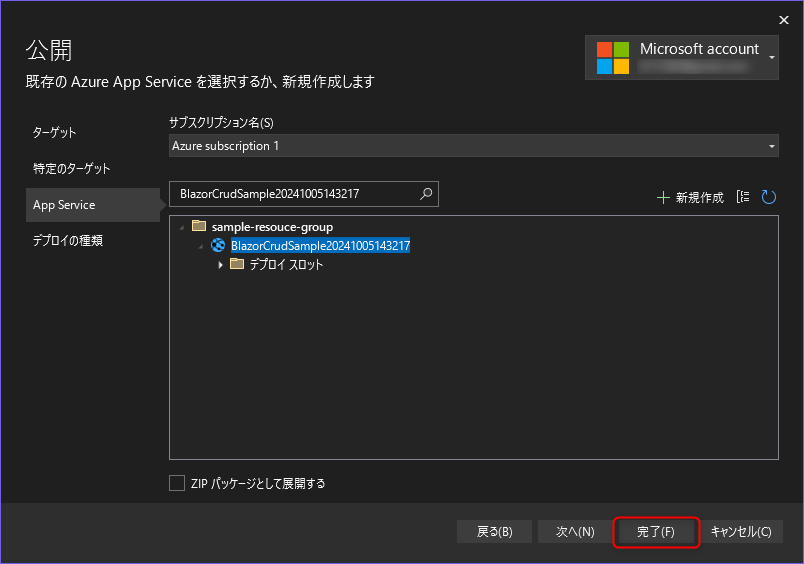
Azure アカウントでログインすると、既存のApp Serviceが存在する場合は一覧が表示され、存在しない場合は下記の画面が表示されます。
もし既存のApp Serviceにデプロイする場合はここで対象のApp Serviceを選択すればOKですが、ここでは新規にApp Serviceを作成する場合の手順を説明します。
「新しいインスタンスの作成」をクリックしてください。

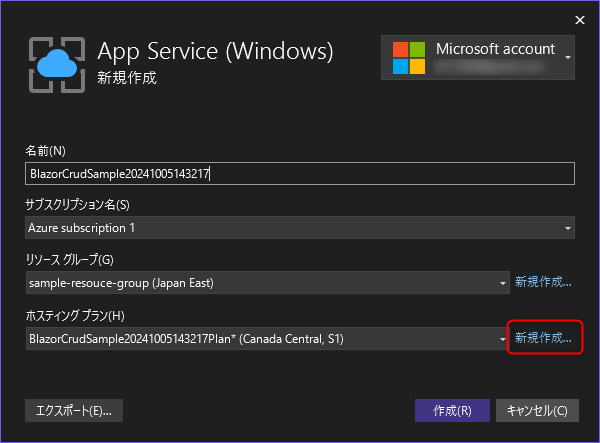
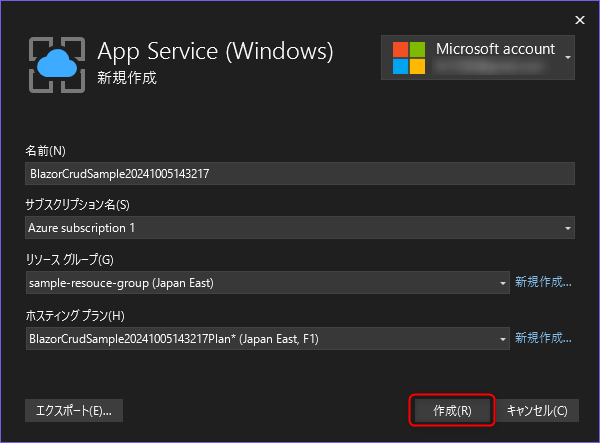
App Serviceの新規作成画面が表示されるので、任意のサブスクリプションとリソースグループを選択します。
既存のリソースグループが無い場合は、「新規作成」から適当なリソースグループを作成してください。
ホスティングプラン(App Service プラン)については、リージョンや料金プランを変更したいので「新規作成」をクリックしてください。

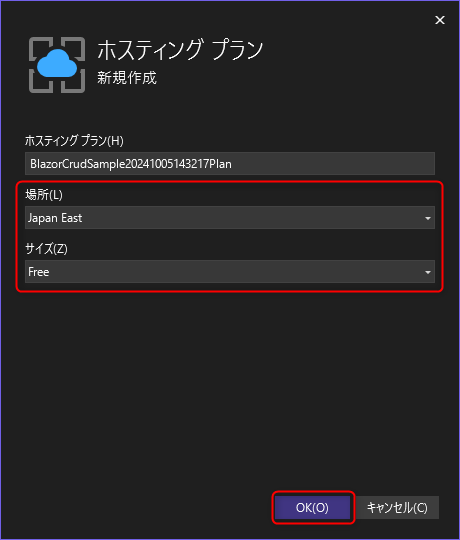
場所は日本ならJapan East または Japan Westを選択し、サイズはFree(無料プラン)を選択してください。

内容を確認して問題なければ「作成」をクリックします。App Serviceの作成が始まります。

App Serviceが作成し終わったら、完了をクリックしてダイアログを閉じます。

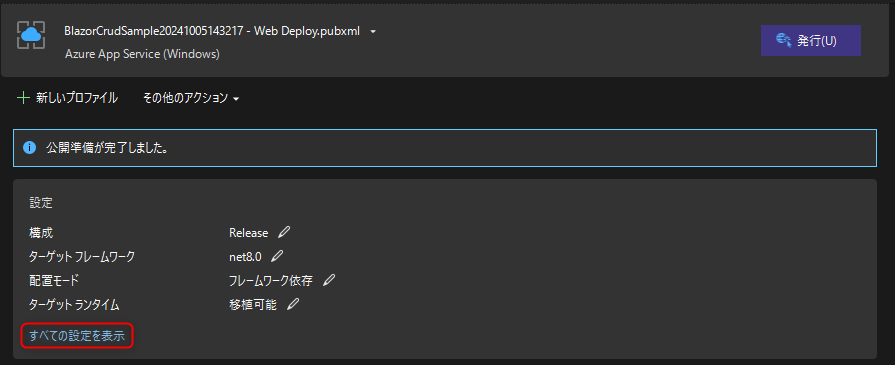
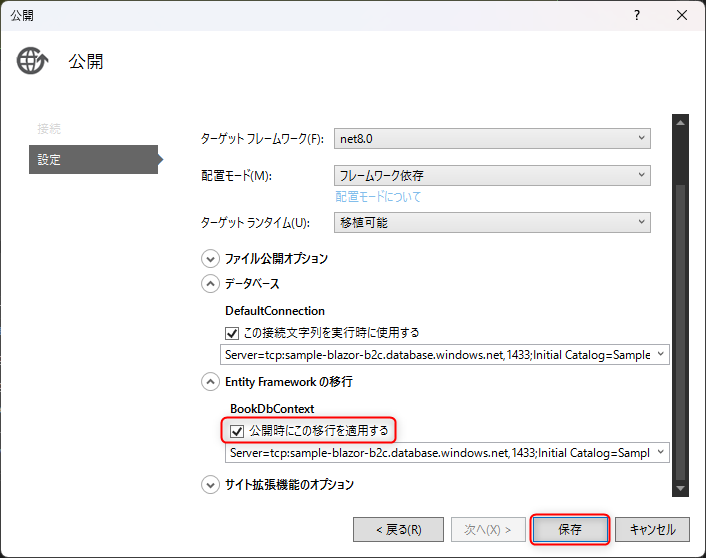
公開準備が完了したら、「すべての設定を表示」をクリックしてください。

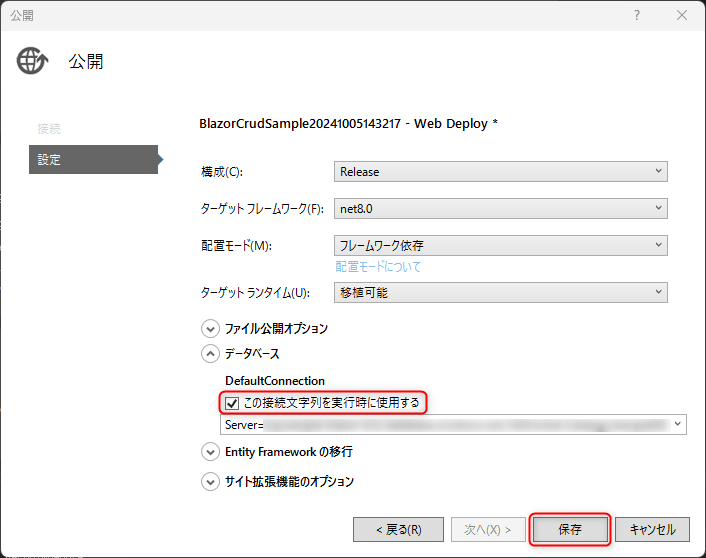
設定タブ > データベースの項目を開き、「この接続文字列を実行時に使用する」にチェックを入れて「保存」してください。

このチェックをONにすると、接続文字列が記載されたappsettings.production.jsonがデプロイ時に自動で生成されるため、自身で接続文字列を別途設定する必要が無くなります。(本番環境で使う場合は、Azure Key Vault等のキー管理サービスを使うのがセキュリティ的に望ましいです)
もしAzure SQL Databaseなどのリソースを作成しただけで、テーブルやデータをまだマイグレーションしていない場合は、下記にチェックを入れるとデプロイ時にマイグレーションが実行され、テーブル等が自動生成されます。(Entity Frameworkを利用している場合のみ)

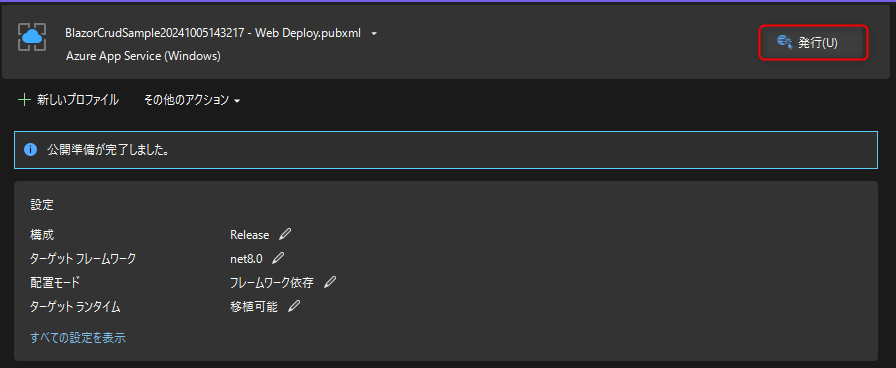
準備が完了したら、「発行」をクリックします。
先ほど作成したApp Serviceにアプリがデプロイされます。

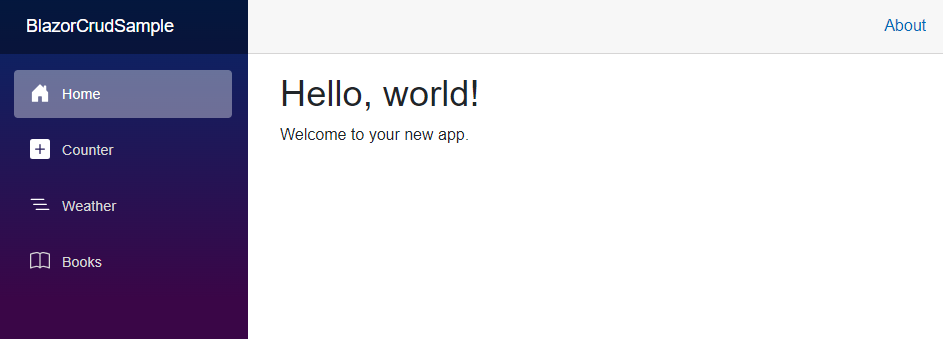
発行が完了すると自動でブラウザが開きます。

DB接続に問題なければデプロイ完了です。

(参考)料金について
今回作成したAzure App Serviceについては、Freeプランであれば料金は発生しないので、リソースはそのままでも問題ありません。
一方でAzure SQL Databaseなどを使用している場合は時間単位で課金されるので、学習用途などの場合は使用後にリソースを削除することをお勧めします。
Azure SQL Databaseの無料プランが現在プレビューとして利用できるようになっており、特定の利用範囲内であれば料金は発生しません。詳しくは下記ドキュメントを参照してください。

参考
Blazor開発の基礎を体系的に学びたい方は、以下の電子書籍もあわせてご覧ください。

